How to run HTML program - Notepad, Notepad++ and Sublime
If you are wondering or having trouble while running HTML program in your Browser then you are at the Right Place. Because in this tutorial we will know how to Run HTML program using popular texts editors like Notepad, Notepad++ and Sublime 3.

How to run HTML program using Notepad
Text Editors like Notepad (not notepad++) does not come with an option where you can run your HTML program directly using Notepad. To run the HTML program you will need to follow these steps:
Step 1: Save HTML File (with .html extension Example : myfile.html).
Step 2: Find your Saved HTML file
Step 3: Double click on it.
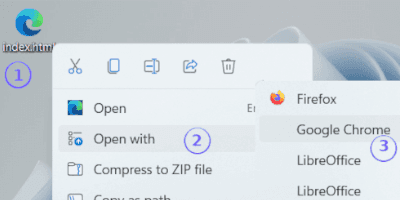
Step 4: (Only if your File isn't opening in your Browser) Right Click on the HTML file.
Step 5: Select the Open With option from there.
Step 6: Select any browser from there.

How to run HTML program using Notepad++
Text Editors like Notepad++ (Note Notepad) comes with an option where you can run your HTML program inside a Web Browser directly using Notepad++ Application.
To run the HTML program you will need to follow these steps:
Step 1: Save your HTML file first
(with .html extension Example : myfile.html)
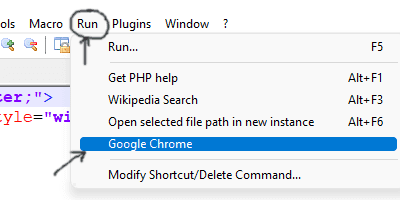
Step 2: Click the "RUN" button from the top navigation bar.
Step 3: Select any Bowser from there.

(Only if you are not able to see any browser there)
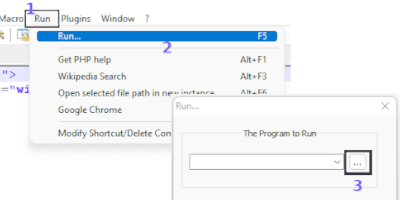
Step 4: Slect the "Run" button or Press F5 on your keyboard.
Step 5: Select that Little Button shown after that InputBox.
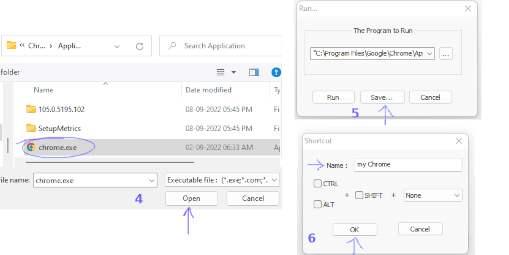
Step 6: Here you have to Find your Browser's Executable .EXE file.


.EXE file locations for Popular Browsers
For chrome the .exe file's location is
C:/Program Files/Google/Chrome/Application
-For Firefox the .exe file's location is
C:/Program Files/Mozilla Firefox/firefox.exe
-For Opera the .exe file's location is (But put your/Computer Name at the place of UserNameHere)
C:/Users/UserNameHere/AppData/Local/Programs/Opera/launcher.exe
-For Opera GX Browser the .exe file's location is (But put your/Computer
Name at the place of UserNameHere)
C:/Users/UserNameHere/AppData/Local/Programs/Opera GX/launcher.exe
How to run HTML program using Subline text 3
In sublime text 3, you can easily run your HTML program directly with 1-2 click
To run the HTML program using Sublime text 3 Follow these Easy steps:
Step 1. Save your HTML file (with .html extension for Example: myfile.html)
Step 2: Right-click on empty space in Sublime and you will see a small menu on your Screen.
Step 3: Select / Click "Open in Browser" from there.
It will open your HTML file inside your Default Web-Browser.

Related Topics: How to run HTML program - Notepad, Notepad++ and Sublime
Click on Titles below to reveal the DataHow to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file. After clicking the File Menu you will see more Option Like:
Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension (Example: myfile.html) and Click the Save button to Save your HTML File.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn't opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.