How to Save HTML File in Notepad [ With Images]
To save HTML file in Notepad or by using Notepad Text editor how we can save our HTML code to an HTML File. So we can run that HTML File in our Browsers to Check the Output.
How to save HTML file in Notepad [Short]
Step 1: Open Notepad Text Editor,
Step 2: Write your Code,
Step 3: Click on the "File" menu,
Step 4: Select "Save" Option from There,
Step 5: Give your HTML file a Name [with .html Exantion],
Final Step: Click "Save" and DONE.
[ In Detail ] how to save HTML file in notepad
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
Step 1: Open Notepad Text Editor
In window OS, Click "Start" button and search for Notepad.
In the Search Results, you can select and double click to run Notepad text editor in your Windows.
![Image : How to Save HTML File in Notepad [ With Images] How to Save HTML File in Notepad [ With Images]](/_next/image?url=%2FImages%2Fhow-to-save-html-file-in-notepad.png&w=1200&q=75)
[If you are not able to Open the Notepad Text Editor by using the Search Method, Then you can press "CTRL+R" shortcut to Open Run Shell and enter "Notepad" inside the Run Shell and Press ok.]
Step 2: Write your Code
After launching the Notepad WIndow, you need to Write your HTML Code to process further.
For Example, you can write HTML's Syntax.
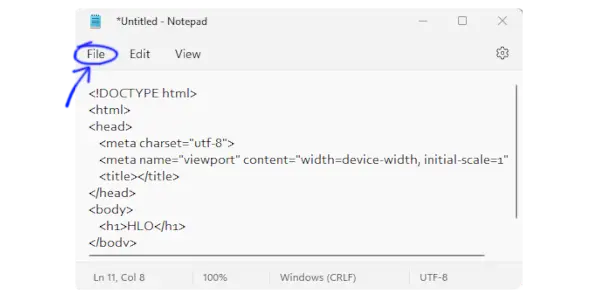
Step 3: Click on the "File" menu
After writing your HTML code, you need to click the "File" Menu [From the Top Navigation Menu].

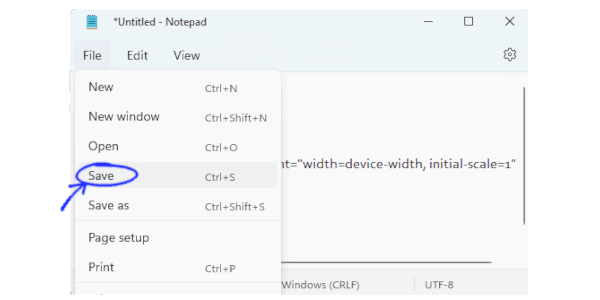
Step 4: Select "Save" Option from There
After clicking on the "File" menu, you will see a bunch of options like,
Open
Save
Save As
Print
Close.

You need to select the "Save" Option from there to save your HTML Code.
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
Step 5: Give your HTML file a Name [with .html Extension]
After Clicking on the "Save" option from the File menu, A Save popup Menu will appear on the screen. You need to Select a Location for your File [By Default its Desktop] and also give a Name to your File followed by the .html Extension. [File name can be anything, but you need to write .html After your File Name So browsers can understand the File Type and Run this File as an HTML File].
![Image : Step 5: Give your HTML file a Name [with .html Extension] Step 5: Give your HTML file a Name [with .html Extension]](/_next/image?url=%2FImages%2Fhow-to-save-notepad-as-html3.png&w=1200&q=75)
Final Step: Click "Save" and DONE.
After writing your HTML file's name, Followed by the .html Extention,
[ Example: myhtml.html ]
You need to click the Save button to Save your HTML File.
Now your HTML File has been saved Successfully.
You can goto that Location [WHere you just saved your HTML File, By default its Desktop] and Run that HTML file inside your Web Browsers.
FAQ About: How to Save HTML File in Notepad
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10, Notepad is Built to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File. So, in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes pre-Installed with windows OS. So, you don’t need to download and install Notepad if you are using a Windows Machine. Just Goto your Search Box and Search for Notepad. You will find Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors. But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you.
How to Create an HTML File using Notepad
To Create HTML File using Notepad, you need to create a Blank file. (Which automatically created when you Launch the Notepad Application or you can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you) After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar. Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page)
And click save Button to save your HTML File.
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps: Step 1: Select File Menu
Step 2: Select Open option From There
Step 3: File Explorer will Pop-Up on your Screen
(Locate your HTML file in your File Explorer)
Step 4: Select and Open your HTML from there.
How to save html file on desktop
To save your HTML Code / HTML File you need to Follow these Steps: Step 1: Select File Menu
Step 2: Select "Save" option From There
Step 3: File Explorer will Pop-Up on your Screen
(File Saving Default location is Desktop)
Step 4: Give your HTML file a Name Followed by the .html extention [Example myfile.html].
Step 5: Click "Save" Button and Finished.
How to save html file in chrome
You can't save HTML file from chrome Directly.
But you can run your HTML file inside your Web Browser [Like Chrome]
To run your HTML inside your Chrome browser you need to Double Click on your HTML file
or
You can "Right Click" on your HTML file
Select "Open With" option from there
and After that, you will see a list of apps that can open the HTML file
Select Chrome from there.
But if want to Save an HTML Code from Chrome then Press (CTRL+S) shortcut. Which will save the Webpage Code, Which might not work as you expected.
How to open html file in chrome
You can run your HTML file inside your Web Browser [Like Chrome]
To run your HTML inside your Chrome browser you need to Double Click on your HTML file
or
You can "Right Click" on your HTML file
Select "Open With" option from there
and After that, you will see a list of app that can open the HTML file
Select Chrome from there.
On This Page
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.