How to Save Notepad as HTML [Answered with Examples]
if you have written an HTML Code inside Notepad text editor and want to save notepad as HTML or Save your written HTML Code to an HTML File. Then you simply need to Follow these Easy steps.
Step 1: Click "File" menu
Step 2: Select "Save"
Step 3: Give filename with ".html" Extension
and Done.
![Youtube Video : How to Save Notepad as HTML [Answered with Examples] Youtube: How to Save Notepad as HTML [Answered with Examples]](/_next/image?url=%2FYT-Thumb%2Fnq5Y-OJEgrA.jpg&w=1200&q=75)
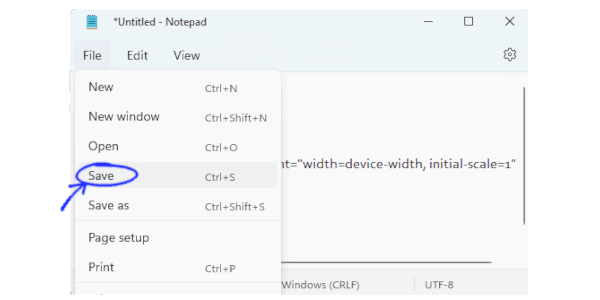
1. Click "File" menu from the Navigation Bar
In notepad [Where you have written your HTML Code], Select the "File" Menu from the Top-Left Corner.
![Image : How to Save Notepad as HTML [Answered with Examples] How to Save Notepad as HTML [Answered with Examples]](/_next/image?url=%2FImages%2Fhow-to-save-notepad-as-html1.png&w=1200&q=75)
2. Select "Save" From there
After clicking the File menu, You will have few options Like :
New
Save
Save As
Print
ETC....
Here you have to Click the "Save" button.

Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
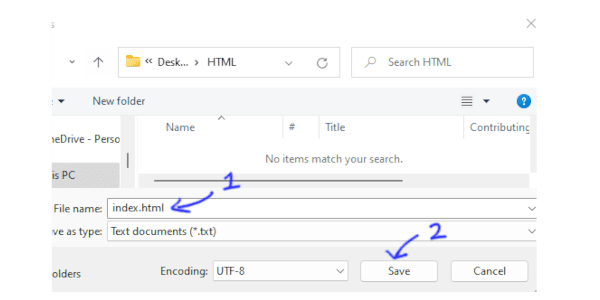
3. Give fileName with ".html" Extension
After clicking the Save button from the File menu, A popup window will show on your screen. Wher you have to Select a Path [Where you want to save your HTML file For - example Select Desktop] And after that, you have to give a Filename for your HTML file.
And make sure that you will add the ".html" Extension right after your File Name.
Example myfile.html ["myfile" is my HTML file's name and ".html" is my file's Extension].

After selecting the Path and giving Filename you have to Click on the Save Button and Your Notepad Code will be Saved as HTML File/Document.
[To run this HTML file you have to Double-Click on it
or
Right-click on the HTML file, select "Open With" and click on "Chrome" from there
HTML File > Right click > Open With > Google Chrome
Or you also can Drag-and-Drop this HTML file inside your Web Browser like Google Chrome].
How to Create, Save and Open an HTML file in Notepad
Notepad is a Windows Text Editor which comes free, Pre-installed in our Windows Operating Systems like Windows 7, Windows 8 and Windows 10, Notepad is Build to write notes by using a Windows Machine. But Notepad is also capable to Create, Save, Edit and Open an HTML File.
So in this tutorial, we are going to discuss How to Create, Save and Open an HTML file in Notepad.
How to Create, Save and Open an HTML file in Notepad Open Notepad Text Editor
As I told you Earlier Notepad Text Editor comes Pre-Installed with windows OS. So you don’t need to download and install Notepad if you are using a Windows Machine.
Just goto your Search Box and Search for Notepad.
You will found Notepad on your Search Results. Double click to Launch Notepad Text Editor in your Windows Machine.
How to use Notepad for HTML
Notepad is Just like Other HTML Editors. You can Open, Edit, Save all the Process you can do with other HTML Editors.
But Notepad Text Editor doesn’t support Many Features that Other HTML Editor Supports. Like:
Syntax highlighter,
Code Prediction,
Auto Code Generator
And Starting and Closing Tag Identifier.
So if you don’t need those features then Notepad is for you. How to Create an HTML File using Notepad.
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
Create HTML File using Notepad
To Create HTML File using Notepad, You need to create a Blank file. (Which automatically created when you Launch the Notepad Application or your can Click the File menu from the Top-Left-Corner and Select New from there. This will Open a New Blank File For you)
After that Write your HTML Code inside the Notepad text Editor’s Blank File.
You have successfully created an HTML File. Now your Final Step is to save your HTML file.
How to Save HTML Code in Notepad
To save HTML Code using Notepad Text Editor you need to Select the File Menu from the Top Navigation Bar.
Select Save Option from there,
After that Windows Explorer will Pop-up on your Screen.
Here you have to Choose a Location for your HTML File,
Give your HTML file a Name with .html Extension,
(So our Browser can Get the File type and Run this file as an HTML Document/Web page) And click save Button to save your HTML File.
How to Open HTML file in Notepad Text Editor
To open an HTML file or .html File in Notepad Text Editor, you have to follow These Steps:
Step 1: Select File Menu
Step 2: Select Open option From There
Step 3: File Explorer will Pop-Up on your Screen
(Locate your HTML file in your File Explorer)
Step 4: Select and Open your HTML from there.
FAQ about How to Create, Save and Open an HTML file in Notepad.
How to save html file on desktop
In Desktop you need to Use a Text Editor to Create and Save a HTML file. But if you already have created an HTML file in any Text Editor, Then you just need to Look for File Option in the Editors menu where you have created your HTML file. After clicking the File Menu you will see more Option Like
Open,
Save,
Save As
and Print ETC.
Select Save from there.
Give your File a Name Followed by the .html Extension and Click the Save button to Save your HTML File.
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
How to create an HTML web page using notepad
This Tutorial is about how to Open, Create and Save HTML file using Notepad Text Editor. But if you want to create a Entire HTML Web-page using Notepad. Then you need to Know about HTML Tags, Paragraphs, Headings, Images, Div, CSS and Other Impotent HTML Elements to do that. how do i save a text file as html?
If you wan to Save a Text file as HTML then you need to Rename it and change its File Extension from (.txt) to (.html). Or open that Text file in Notepad Text Editor and Select file from top Navigation bar. A File menu will appear on the Screen select Save As Option from there and Save your File with .html Extension.
How to open html file in chrome
To Open or Run an HTML file in Chrome Browser we need to Double click on that HTML file. It will Automatically will open in your Web Browser.
If you file Isn’t opening in your Browser, Then Right click on that HTML file and Select Open with option from there.
A small Menu with all the browser list will appear on the Screen. Select Chrome form there and You HTML file will open / Run on your Chrome Web Browser.
How do i save a text file as html?
To save a TEXT file as HTML you just need to Replace the ".txt" extension with ".html" extension.
Which will let Browsers to Run that TEXT file as HTML Document/Webpage.
How to change .txt extension to .html extension
To replace or change .txt extension with .html we need to
right-click on out TEXT file
Click "Rename name"
now change the .txt to .html [Keep in mind, for this step you must have enabled the "File Extension" on your File Explorer. If you haven't the try our other method or Click the "View tab on your file Explorer and "Check" the box which says "show file extensions"]
Method 2: to Save .txt file as .html file
For this step, you need to open that TXT file in your Notepad text Editor.
Click the "File" menu from the top navigation bar.
Select "Save As" option Instead of 'save' from there there
right after you click the "Save As" button, a new popup window will ask you to put the file name ETC.
Here you have to make sure that you replace the .txt extension with .html extension.
Example :
from "myfile.txt"
to
"myfile.html"
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.
How to save HTML file on the desktop?
To save HTML file on Desktop you have to Click the "File" menu from the top Navigation bar [on your Text Editor like Notepad, Sublime, Atom ETC].
Select the "Save" option from there
right after you click the "Save" button, a new popup window will ask you to put the file name ETC.
Here you have to make sure that you give a name to your HTML file followed by the .html extension.
which will allow the browser to understand the File Language and Render this file as an HTML file/Document
Example :
"myfile.html"
How to create an HTML file
To create an HTML file using NOtepad. You have to Open your Notepad First
Write your HTML Code/Syntax ETC
Now save the File with a FIle name followed by the .html Extension
Now you have successfully Created an HTML file by using Notepad Text Editor.
How to open the HTML file in chrome
To open an HTML file in Chrome you just need to Double click on your HTML file.
If your file isn't opening or Opening in other Browser or Text Editor.
Then you have to Right-click on your HTML file
select "Open with" option from there
all the installed browsers lits will come up on the screen
now select your CHROME browser from there
and your HTML file will run on your CHROME browser.
How to open an HTML file in notepad
To open an HTML file in Notepad you just need to right-click on your HTML file
The small Option menu will come up
Select edit from there
and your HTML file will be opened inside your notepad text editor.
If this won't work,
Then right-click on your HTML file and this time select Open with option instead on Edit option
right after you click the open with option All the rower and text editors name will come up on the screen that can run or edit you your HTML file.
Select notepad from there and your HTML file will directly open on your notepad text editor.
You also can drag and drop your HTML file inside your notepad text editor.
On This Page
Need a Personal Tutor?
I am here to help you with your Programming journey. HTML, CSS, JavaScript, ReactJS, NextJS, C, C++, C#, SQL and more.